 Scriptable 是一个免费的 iOS 应用程序,可以在 iOS 上用 Javascript 来创建 Home Screen 的 Widget。
Scriptable 是一个免费的 iOS 应用程序,可以在 iOS 上用 Javascript 来创建 Home Screen 的 Widget。
商店地址: Scriptable
Twitter Followers Count Widget Script
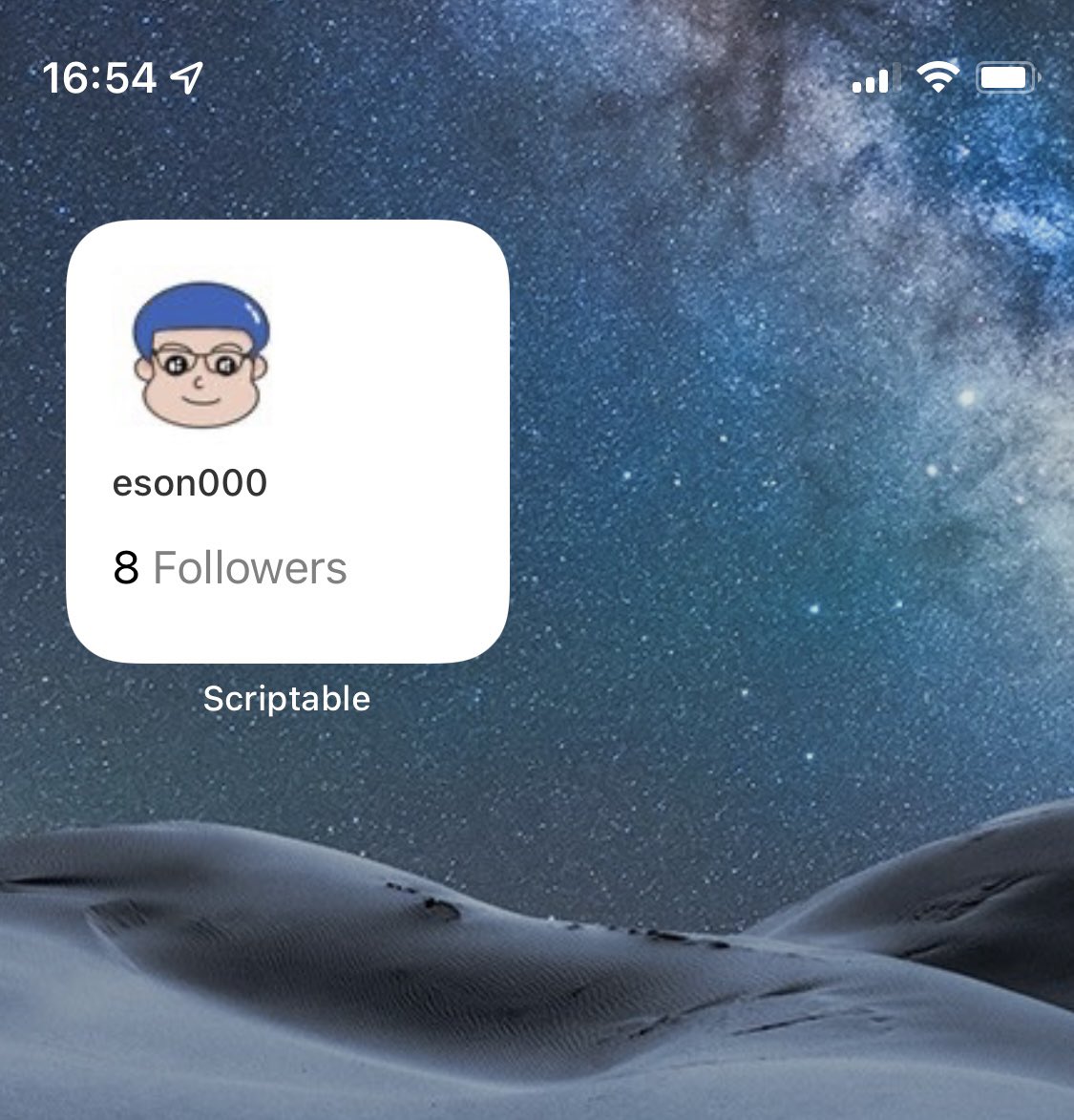
我尝试写了第一个脚本,用来在 Home Screen 创建一个 Widget 显示 Twitter 的 Followers Count。
使用方法
安装 Scriptable
在 Scriptable 中添加 Script
把代码拷贝到 Scriptable 中
Github 地址
脚本:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98// 作者: @eson000
// Scriptable twitter follow count
const userName = args[0] || "eson000";
let widget;
try {
let result = await load();
let info = result.data;
let avatar = await loadAvatar(
info.profile_image_url.replace("_normal", "_bigger")
);
widget = await createWidget(info, avatar);
// widget = await createLogWidget(info);
} catch (e) {
console.error(e);
widget = await createLogWidget(e.message);
}
if (config.runsInWidget) {
// The script runs inside a widget, so we pass our instance of ListWidget to be shown inside the widget on the Home Screen.
Script.setWidget(widget);
} else {
// The script runs inside the app, so we preview the widget.
widget.presentMedium();
}
// Calling Script.complete() signals to Scriptable that the script have finished running.
// This can speed up the execution, in particular when running the script from Shortcuts or using Siri.
Script.complete();
async function createLogWidget(logObj) {
let widget = new ListWidget();
let descriptionElement = widget.addText(JSON.stringify(logObj));
descriptionElement.minimumScaleFactor = 0.5;
descriptionElement.textColor = Color.red();
descriptionElement.font = Font.systemFont(18);
return widget;
}
async function createWidget(info, avatar) {
let widget = new ListWidget();
widget.backgroundColor = Color.white();
// Show avatar
let avatarStack = widget.addStack();
let avatarElement = avatarStack.addImage(avatar);
avatarElement.imageSize = new Size(64, 64);
avatarElement.cornerRadius = 4;
avatarStack.centerAlignContent();
widget.addSpacer(4);
// Show user name
let userNameStack = widget.addText(userName);
userNameStack.textColor = Color.black();
userNameStack.textOpacity = 0.8;
userNameStack.font = Font.mediumSystemFont(13);
widget.addSpacer(12);
// Show followers count
let followersCountStack = widget.addStack();
let descriptionElement = followersCountStack.addText(
`${info.public_metrics.followers_count}`
);
descriptionElement.minimumScaleFactor = 0.5;
descriptionElement.textColor = Color.black();
descriptionElement.font = Font.systemFont(18);
followersCountStack.addSpacer(4);
let followersText = followersCountStack.addText("Followers");
followersText.minimumScaleFactor = 0.5;
followersText.textColor = Color.black();
followersText.textOpacity = 0.5;
// UI presented in Siri ans Shortcuta is non-interactive, so we only show the footer when not running the script from Siri.
if (!config.runsWithSiri) {
widget.addSpacer(8);
}
return widget;
}
async function load() {
let url = `https://api.esonwong.com/widget/twitter/profile/${userName}`;
let req = new Request(url);
return await req.loadJSON();
}
// 加载头像
async function loadAvatar(url) {
let req = new Request(url);
return req.loadImage();
}替换脚本中的 userName 为你要查看的 Twitter 用户名
在 Home Screen 中添加 Widget
设置 Widget,选择第 5 步之前添加的脚本

