
封面图:《经济机器是怎样运行的》视频封面。
科学技术见闻和评论。分享优秀的文章、视频、软件、服务和摘录。
我平时使用 Mac 电脑办工和使用 Window 电脑打游戏,我老婆使用 Apple 手机和 Window 电脑。我们都会遇到跨系统传输文件或复制本的困扰。
像云盘和同步笔记类的应用可以分别的解决这类问题,但又在各方面存在着不便。
使用国内的服务,在传输的内容上被受法律影响会被监控和审查。使用国外的服务,又会受防火墙的干扰,使用不顺畅。
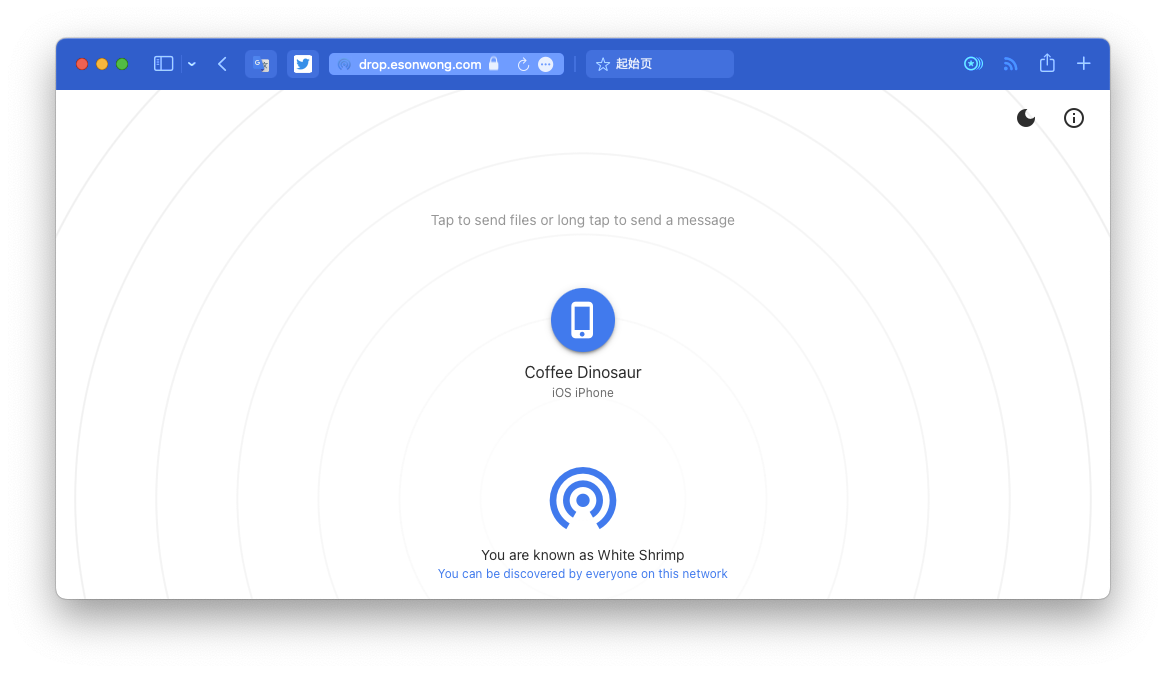
于是我找到了 Snapdrop ,是一个跨平台方便在内网传输文件和文本的开源 Web 应用。但是它使用了的 Google 的服务,导致国内无法正常使用。

Commitlint 是一个用于检查 Git 提交的 message 是否符合项目的规范的工具。规范的提交内容可以让开发者方便快速浏览查找比较代码,可以直接从 提交内容 生成 Change log,触发 CI 流程。
1 | echo '提交内容' | npx commitlint |
构建前端项目会使用很多的工具,比如 ESLint、Prettier、Webpack、Babel、Husky、lint-staged、git 、编辑器等等。创建一个项目配置起来相当繁琐。
Mrm 是一个命令行工具,用于帮助开发者更好对这些工具进行管理配置。除此之外还可以对帮助我们配置 README.md、license、package.json 等文件进行管理。
1 | npx mrm gitignore # 生成或更新 .gitignore |
用 npx 命令可以在不安装的情况下使用 mrm。