
最近开发一个项目 Next.js,部署到 Vercel 上在国内访问速度和稳定性都不太好,所以想部署到自己的服务器上。经过实践后,分享一下怎么用 Github Actions 部署 Next.js 项目到 Linux 服务器上。

最近开发一个项目 Next.js,部署到 Vercel 上在国内访问速度和稳定性都不太好,所以想部署到自己的服务器上。经过实践后,分享一下怎么用 Github Actions 部署 Next.js 项目到 Linux 服务器上。

Prettier 是一个代码格式化工具。ESLint 是一个代码检查工具,它可以检查你的代码是否遵循了规范。他们通常会在项目中一起使用。前端开发过程中,我们通常会使用 Prettier 和 ESLint 来保持代码的可读性和统一代码风格和规范。项目脚手架工具和代码编辑器都可以引入 Prettier 和 ESLint 工具。

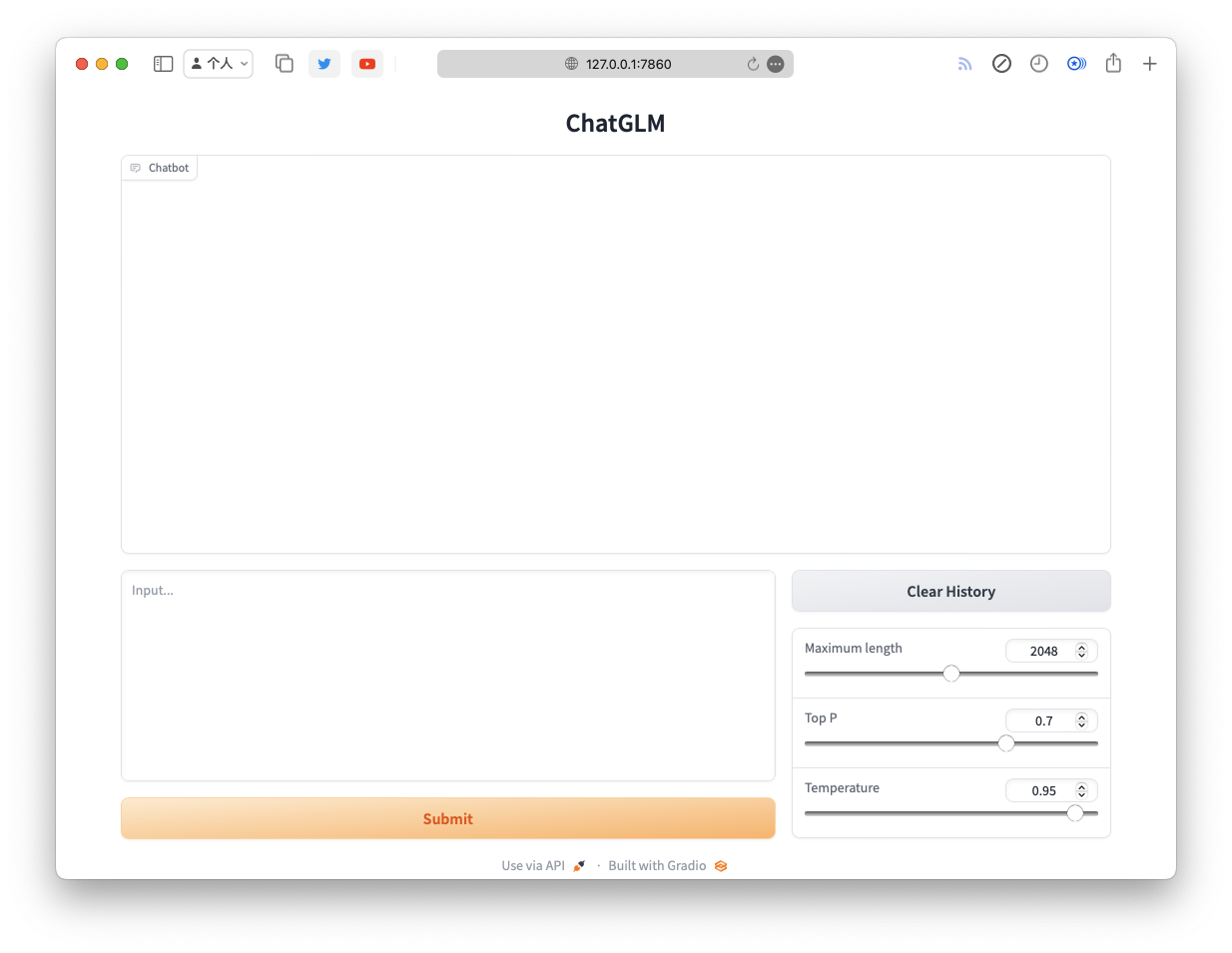
我有一台 32G 内存 Macbook Pro,想要运行大语言模型看能不能替代 OpenAI 的 API。下面是我在 Macbook 上运行 ChatGLM-6B 的步骤。

它的作者是凯利•麦格尼格尔(Kelly McGonigal)。她为斯坦福大学继续教育学院开设包括《自控力科学》(The Science of Willpower)和《在压力下好好生活》(Living Well With Stress)两门课程。
她有一个双胞胎姐妹珍妮·麦高尼格,职业是游戏设计师。我想她在开她的课程和写这本书的时候,一定和她的姐妹有过很多的交流。游戏设计通常会用到一些手段来让玩家上瘾,这些手段也可以用在自控力上。

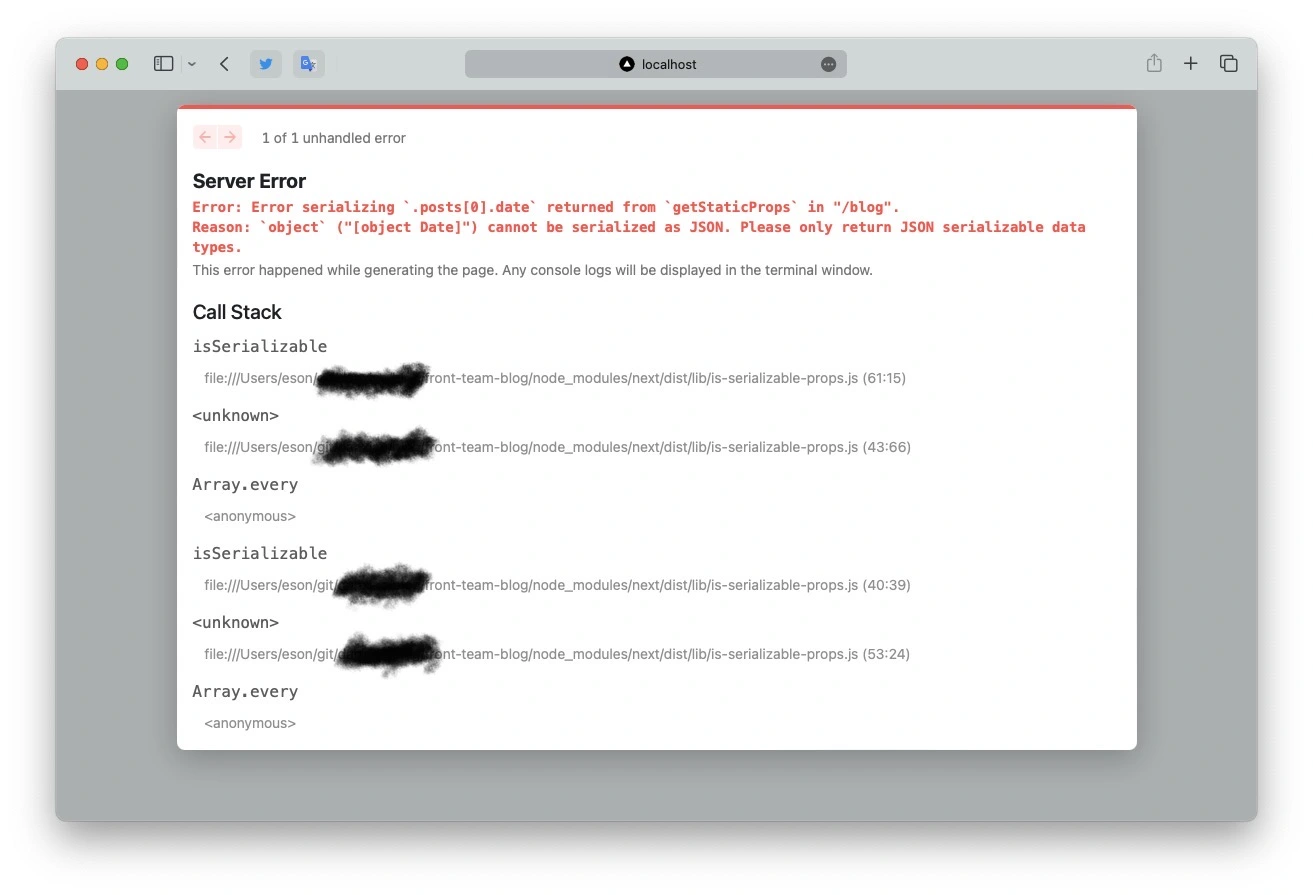
在 Next.js 的 React 组件 props 中,日期类型应当被存储为字符串,而不是日期对象。这是因为 Next.js 的 getStaticProps 和 getServerSideProps 函数要求返回的数据必须是 JSON 可序列化的,而日期对象无法直接序列化为 JSON。

最近在玩 Stabl Diffusion ,想用老婆的照片来训练一个 LoRA 模型。因为 Mac 上无法调用 GPU 进行 fp16 运算, LoRa 的模型训练无法在 Mac 上运行,所以我用了 Google Colab 来训练 LoRa 模型。下面介绍如何在 Google Colab 上训练 LoRa 模型。
你是否曾购买了一件看起来很棒的产品,但是却在家里吃灰。也有一些商品让你惊喜不已,让你感觉购买是物超所值。在这篇文章中,我将向你介绍我 2022 年购买的亲身体验过的,并且经过了考验的最好用的 5 件商品。