系统集成软考要点笔记
JavaScript 中创建对象的设计模式
发表于
分类于
教程
Babel 的 Class 的转换

ES6 加入了 Class 的语法,Class 的大部分功能 ES5 都可以做到,我们可以把 class 看作是一个语法糖。本篇文章我们一步步来看看 Babel 是怎么把 class 转换成 ES5 语法的。
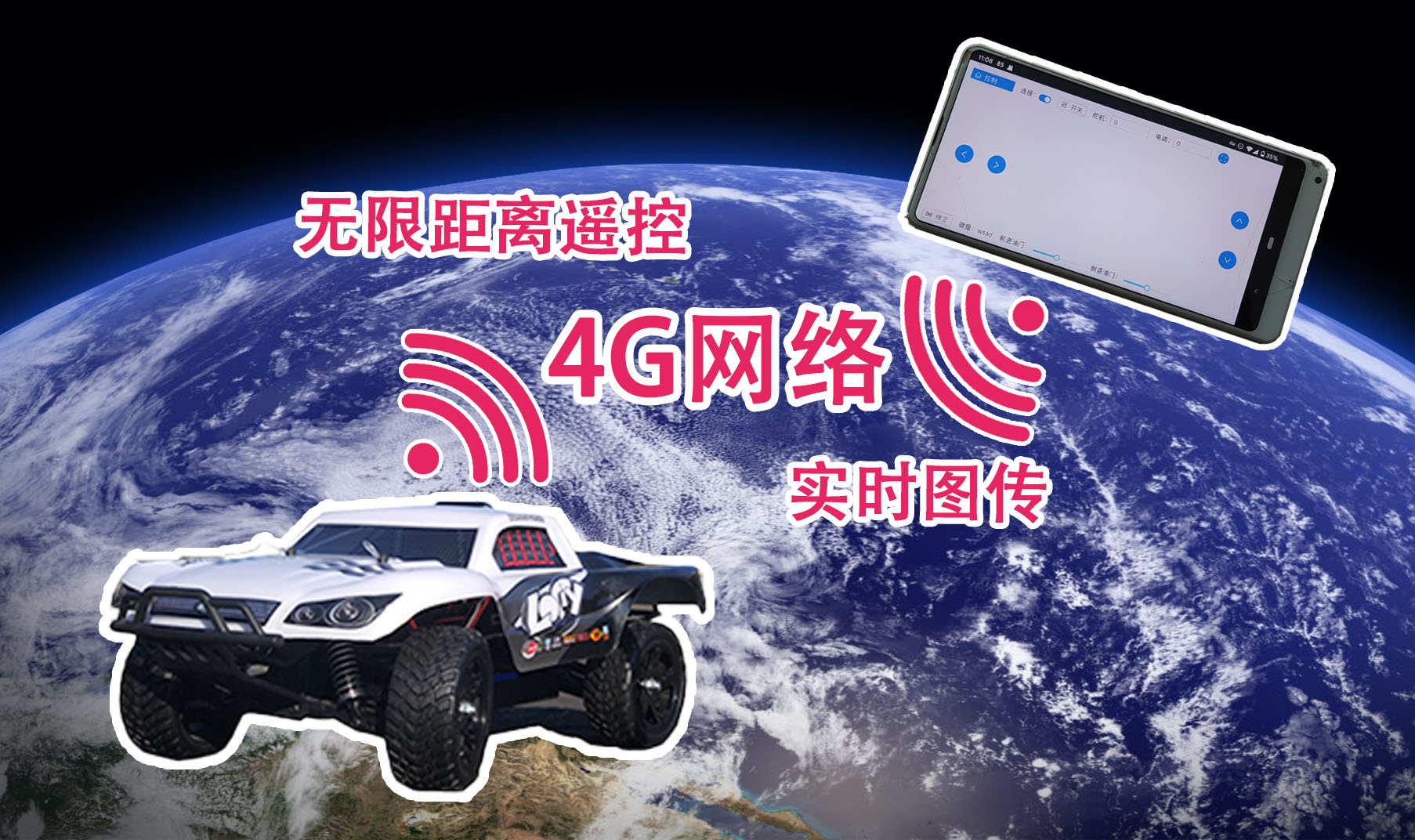
网络遥控车互联网控制教程

简介
本篇部分内容已过时,安装 Network RC 和使用内置穿透的教程见 Network RC - 制作教程。
上篇[WiFi/4G/5G 网络遥控车制作教程]介绍了在局域网下控制遥控车,要实现远程控制,必须让遥控车在互联网上可以访问遥控车。
本教程教大家如何让遥控小车接入移动互联网实现 4G/5G 网络无限距离遥控。
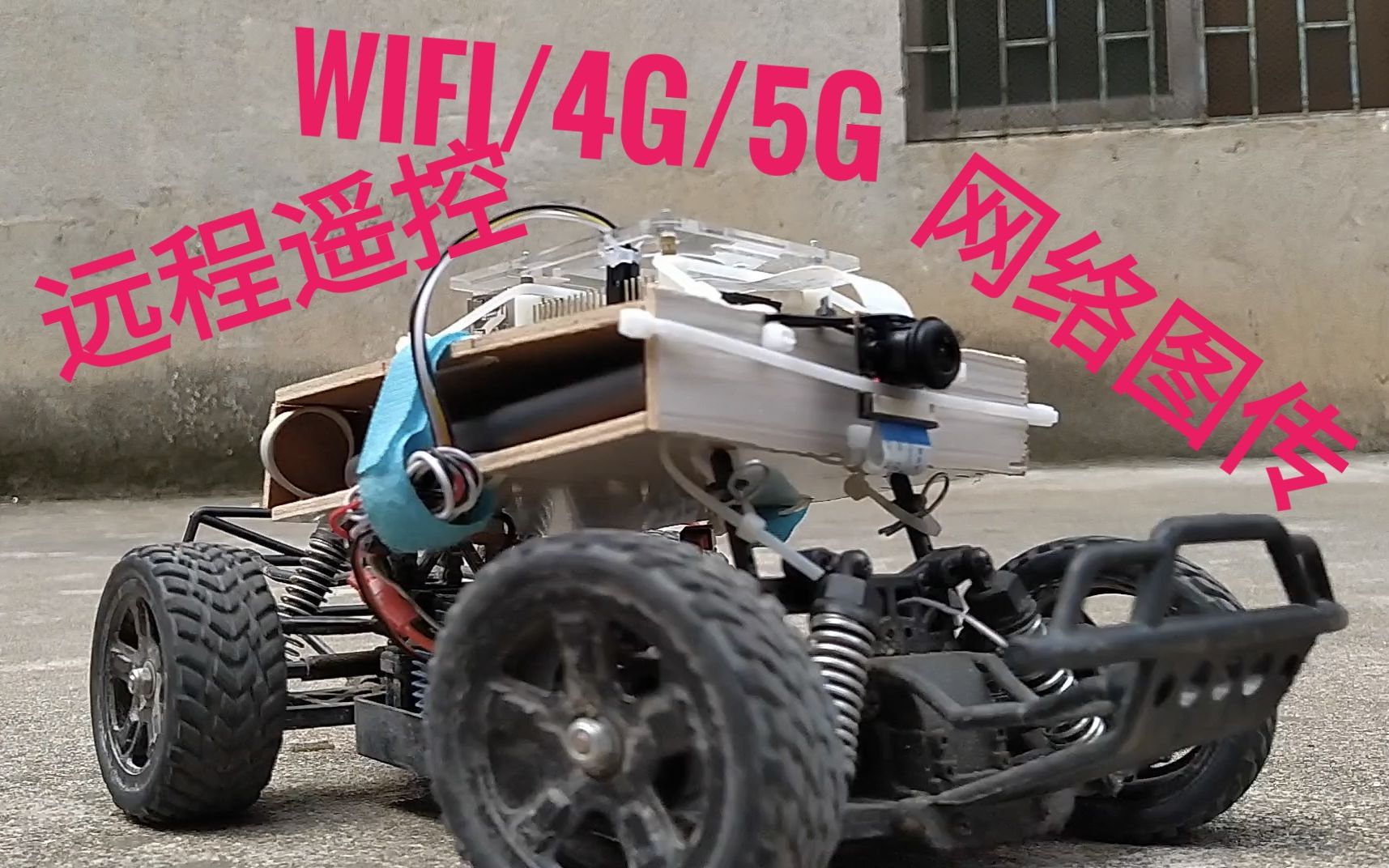
WiFi/4G/5G 网络遥控车制作教程

简介
本篇部分内容已过时,安装 Network RC 和使用内置穿透的教程见 Network RC - 制作教程。
本教程介绍使用树莓派和遥控车制作一台可以通过网络控制的遥控车。软件使用我开发的 network-rc。
材料
- 树莓派 3B+ (300 元)
- 树莓派摄像头 (15 元) / ps3 摄像头 (40 远)
- 移动电源 (60 元) / USB 输出降压模块 (?元)
- 环奇 743A (286 元,某宝上找不到了, 3 线 PWM 信号的电调和舵机的车都可以)
- 杜邦线(公对公 x1, 公对母 x4) (3 元)
- 其它固定材料
HTTP 状态码的意义
HTTP 的 Header 中的缓存相关字段介绍
发表于
分类于
教程
怎么养才能坚持做一件事情
发表于
分类于
自我提升


