Prettier 是一个代码格式化工具,支持 JavaScript、JSON、TypeScript、GraphQL、CSS、HTML、Markdown、Vue、JSx 等语言和工具。

你可以在项目编辑器中或者在项目脚手架使用 Prettier 格式化代码,来确保项目中的代码有一致的风格。下面是一个简单的例子:
1 | // 格式化前 |
配置
Prettier 的配置文件可以是一个名为 .prettierrc 的 JSON 文件。存放在项目的根目录下面,或者在操作系统的 HOME 目录下。
比如:
1 | { |
更多配置请参看 Prettier 文档。
Prettier CLI, 编辑器的 Prettier 插件和其它 Prettier 工具都会读取这个配置文件。
NPM 包
如果需要调用 Prettier 的 API 进行格式化,就要安装 prettier 模块。
1 | // 使用 npm |
然后就可以在项目使用 Prettier 的 API:
1 | // index.mjs |
Prettier CLI
NPM 的 prettier 包可以用于命令行格式化代码。在不全局安装的情况下,可以用 npx 配合使用。
下面这行命令将会格式化当前目录下的所有文件:
1 | npx prettier --write . |
在浏览器环境中使用
Prettier 也可以不依赖 Node.js 在浏览器环境中使用,但是无法自动加载配置文件和插件。
1 | <script src="https://unpkg.com/[email protected]/standalone.js"></script> |
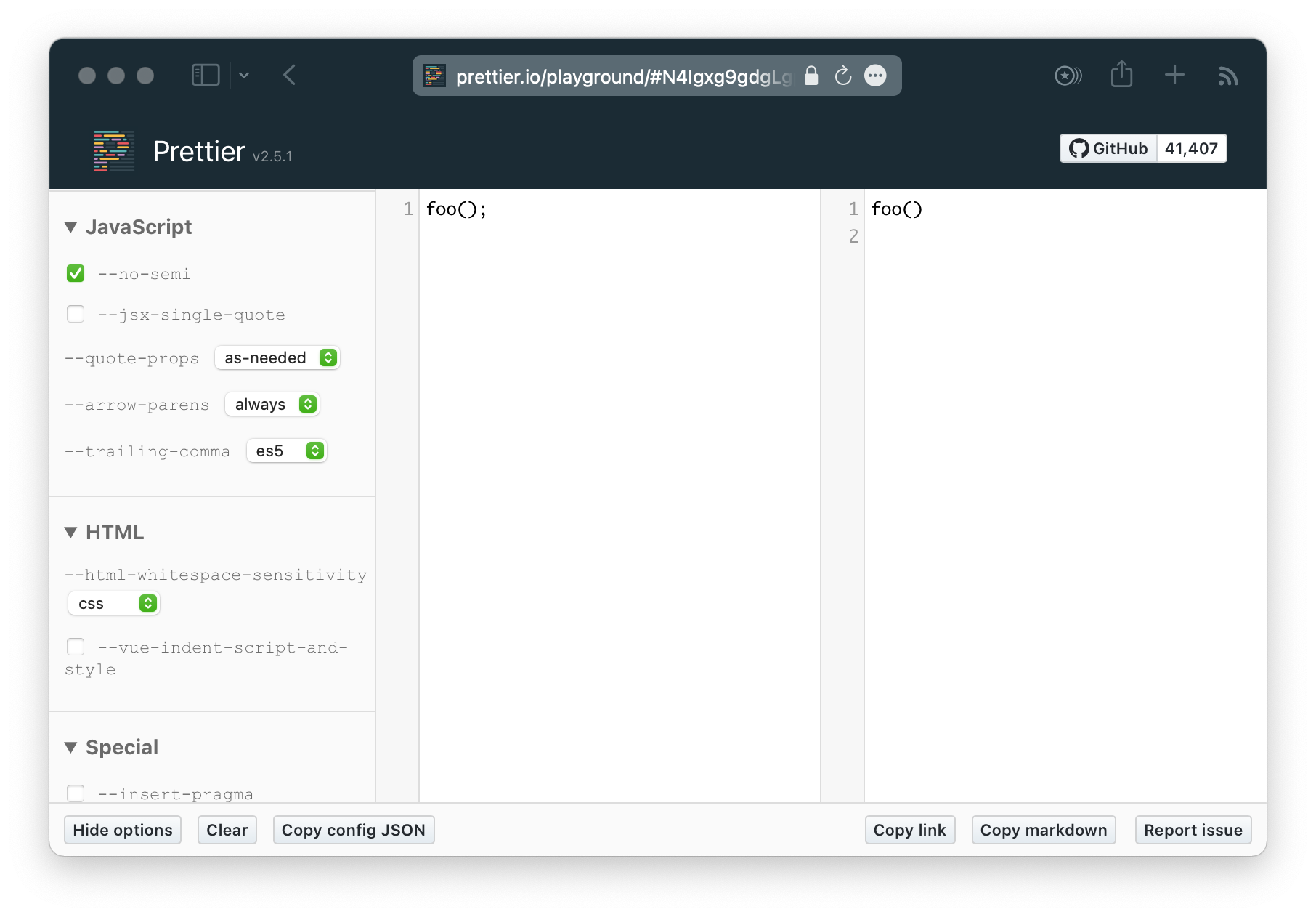
在线格式化
Prettier 提供了一个 在线格式化 playground。

配合其它工具使用
通常我们会使用 Linter 来检查代码的规范,比如 ESLint、TSLint、Stylelint。他们在某些规则上会与 Prettier 相互矛盾。
解决这个问题我以 ESLint 为例,安装 eslint-config-prettier,并在 ESLint 的配置文件的 extends 添加 prettier。
1 | // .eslintrc.json |
TSLint 和 Stylelint 如法炮制。具体可参看以下项目:

